Let’s Roll the Future.
Wir bringen Sushi auf die Straße – frisch, laut, kompromisslos gut.
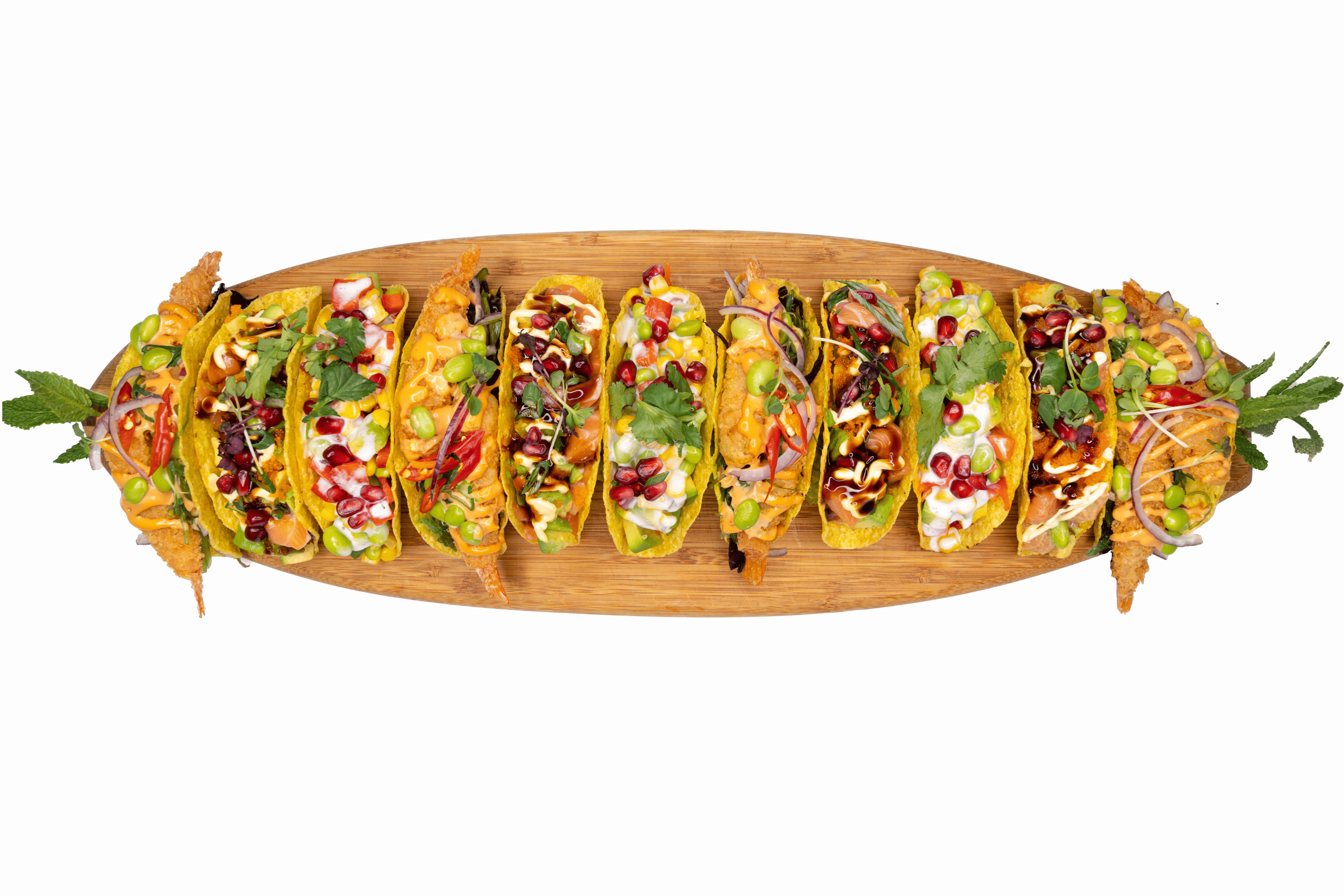
Bowls, Rolls, Tacos, Chicken. Alles, was Sie lieben – sofort ready.
Jetzt bestellen und den Unterschied schmecken.




















 Folge Uns
Folge Uns